Inspirating Tips About How To Start A Css File
:max_bytes(150000):strip_icc()/aassnotepad3_7-58b748b85f9b58808053ab1f.gif)
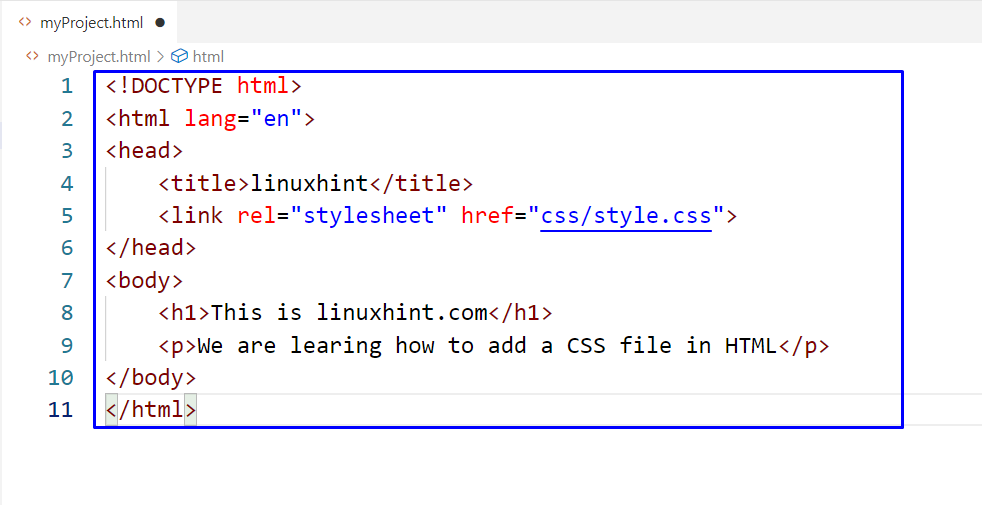
Create css file using visual studio code.
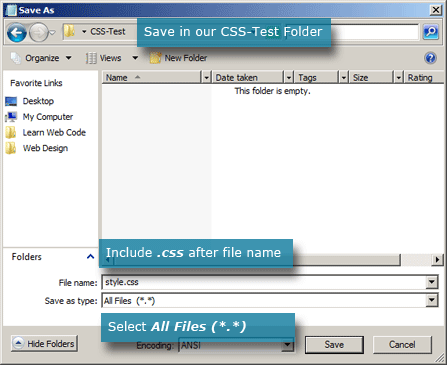
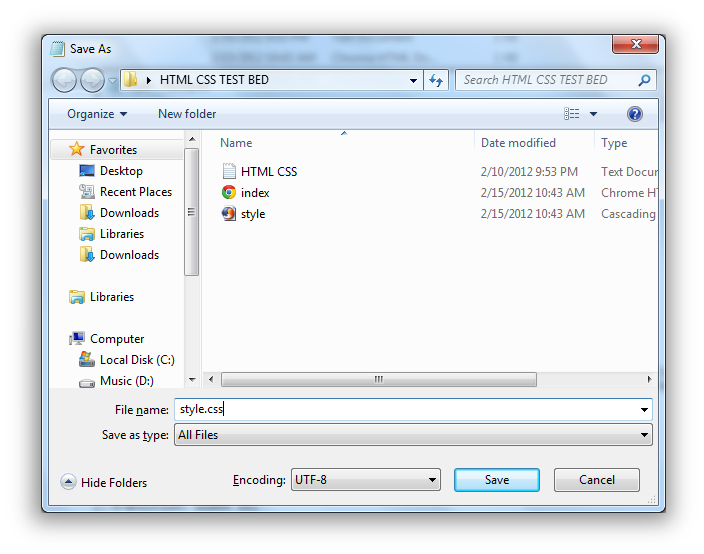
How to start a css file. Css describes how html elements should be displayed. Create a file in the same folder as your html document and save it as styles.css. The.css extension shows that this is a css file.
How to create a css external style sheet start with an html file that contains an embedded style sheet, such as this one. Create a blank css file to be attached to your week04 index.html file. All the styling will take place in this file.
Css describes how html elements should be displayed. Create a new file and save. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
This tutorial will teach you css from basic to advanced. Now to actually set up your css file, create a new file in the folder that contains your index.html file and name it main.css. Css stands for cascading style sheets.
To link styles.css to index.html, add the following line. Css saves a lot of work. It can control the layout of.
The sample sass/less file should not have any compile. Under installed templates, click visual basic or visual c# and then select asp.net empty. Css is the language we use to style an html document.












:max_bytes(150000):strip_icc()/aassnotepad1_2-58b748af5f9b58808053a8dc.gif)